商城建设会员功能清单
309课程详细信息课程介绍分模块、分标签展示在课程背景、课程收益、课程特色、课程大纲等详细页面内容,专家介绍在课程详细页面显示本课程专家人员的姓名、个人介绍,头像。可点击用户的头像查看更多信息。 相册图片展示用更加清晰的图片对课程进行展示,可显示多幅图...
查看全文全站搜索
关于页面中常用的效果,tab+swiper的切换很常见,多见于两种情况,一种是li切换swiper的slide,一种是li切换swiper。当tabs的li切换swiper的slide,效果如下图所示:

Html:
<div class=”tabs wow fadeInUp”>
<ul class=”clearfix”>
<li class=”active”>
<a href=”javascript:;”>
办公环境
</a>
</li>
<li>
<a href=”javascript:;”>
实验大楼
</a>
</li>
<li>
<a href=”javascript:;”>
生产基地
</a>
</li>
</ul>
</div>
<div class=”tabbox wow fadeInUp”>
<div class=”swiper-box”>
<div class=”swiper-wrapper”>
<div class=”swiper-slide stop-swiping”>
办公环境
</div>
<div class=”swiper-slide stop-swiping”>
实验大楼 </div>
<div class=”swiper-slide stop-swiping”>
生产基地
</div>
</div>
<!– Add Pagination –>
<div class=”swiper-pagination”></div>
</div>
<!– Add Arrows –>
<div class=”swiper-button-prev”></div>
<div class=”swiper-button-next”></div>
</div>
JS:
var swiper = new Swiper(‘.swiper-box’, {
pagination: ‘.swiper-pagination’,
paginationClickable: true,
grabCursor: true,
nextButton: ‘.swiper-button-next’,
prevButton: ‘.swiper-button-prev’,
noSwiping : true,
noSwipingClass : ‘stop-swiping’,
autoHeight: true,
observer: true,
observeParents: true,
onSlideChangeStart: function(swiper){
var i = swiper.activeIndex;
$(“.tabs ul li”).eq(i).addClass(“active”).siblings().removeClass(“active”);
},
});
$(‘.tabs ul li’).click(function(){
var index = $(this).index();
$(this).addClass(‘active’).siblings(‘li’).removeClass(‘active’);
swiper.slideTo($(this).index(), 500, false);
swiper.update();
});
先引入jquery插件和swiper.min.js和swiper.min.css文件,定义swiper的大小,初始化Swiper, tabs的li设置一个默认的选中效果active,对应swiper的一个swiper-slide,点击tabs的li时,当前点击的li添加默认的选中效果类名为active,其他的同级li移除active, 在获取当前点击的li标签的下标$(this).index(),执行过渡到索引下标数字等于传入参数index的页面(slide)处,速度为500。并且可以将runCallbacks设置为false,原来是默认为true,那么transition(过渡)不会产生onSlideChange回调函数。那么,就可以做到点击tabs的li能切换对应的swiper-slide,滑动swiper-slide也能切换li的默认选中效果类名active。
当tabs的li切换swiper时,如下图所示:

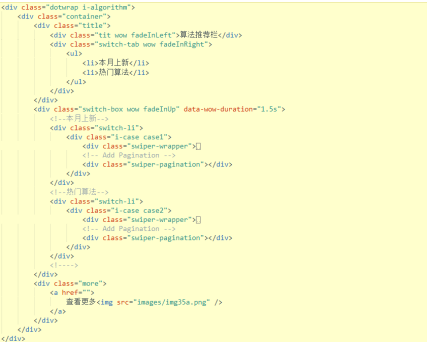
Html:

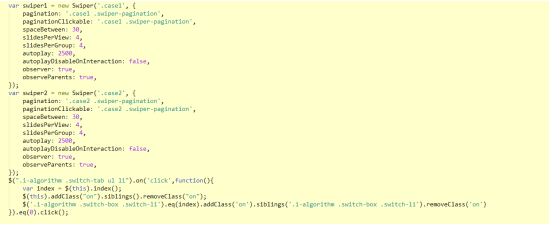
Js:

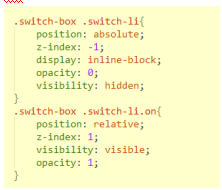
关于两个swiper轮播切换,一个显示,一个隐藏的,需要注意的是如果用display: none;和display:block; swiper的自动切换,点击li切换swiper之后,自动轮播会出错,那么可以用以下的css代替display: none;和display:block; 这样做的话,tab swiper切换后自动轮播也不会出错了。
Css:

课程详细信息课程介绍分模块、分标签展示在课程背景、课程收益、课程特色、课程大纲等详细页面内容,专家介绍在课程详细页面显示本课程专家人员的姓名、个人介绍,头像。可点击用户的头像查看更多信息。 相册图片展示用更加清晰的图片对课程进行展示,可显示多幅图...
查看全文对于很多刚入门的SEO人员来说,如何来查询自己的网站真实流量成为了一个难题。因为在很多的贴吧和论坛当中,大多分享的是一些站长工具之类的软件,但是经过一段时间的操作之后,很多人都能够发现,此类的工具其实准确性确实稍微的差了一些。 ...
查看全文页面布局中的模块内容有不少是带有按钮的,譬如是了解更多的按钮、表单提交的按钮等。按钮有引导用户点击、激发用户点击行为等的作用,例如下单购买商品或者跳转链接或者展开更多内容以达到了解更多的详情的目的。与页面风格协调的按钮设计可以增加页面的美观效果和...
查看全文什么是中国风?近些年来刮起了一股追求无形却有形的文化风暴,我们能隐隐约约的知道什么是中国文化特有,也知道隐约的知道如何表达一个中国风的底蕴。但是这个隐约总是无形的,可能触发到某一个点的时候,那么结合五千年来出现的文化特点,或许就能摸到了中国风的门...
查看全文