预测2022年会流行的一些网页设计UI趋势
2681.有趣、乐观的设计哪些网页设计趋势将主导 2022 年?您应该熟悉哪些风格和技术,以便您的作品全年保持新鲜和现代感? 设计趋势可以塑造一切,从设计师的创作方式到用户界面设计,再到从网站到包装设计的一切未来迭代。它们还可以快速放大或淡出,因此关注现在的流...
查看全文全站搜索
Display 的几个常用的属性,如下图:
第一个是block,是使元素变成块级元素,元素会独占一行,块级元素宽度默认100%,可以设置宽度width、高度height、填充padding、间距margin的值。
第二个是inline,是使元素变成行内元素,可以与其他行内元素共占同一行,不会独占一行,
不能设置宽度width、高度height,可以设置填充padding、间距margin左右的值。
第三个是inline-block,是使元素变成行内块级元素,可以与其他行内元素共占同一行,元素不会独占一行的,可以设置宽度width、高度height、填充padding、间距margin的值。
第四个是none,元素会隐藏,元素所占的空间也不会保留。
Display: inline-block 可以搭配vertical-align一起使用,vertical-align的属性有sub 、super、text-top、text-bottom、middle,对应的属性的解释如下图:

在工作中遇到的项目,有的例如企业网站的新闻或者产品模块,如下图的效果,当上新闻图片或者产品图片的尺寸不同的时候,用浮动布局去做的话,可能排版会产生错乱,那么可以用Display:inline-block;
效果如下图:

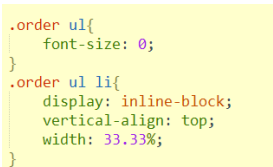
css下图:

父级元素.order ul需要设置font-size: 0; 是因为需要消除存在空白间隙的原因,空白间隙的间距是4px, 设置font-size: 0,就是字体大小为0,那么空白间隙也会变成0了,这样就不会影响下面的排版了。如上所说的产品列表或者新闻列表那里的布局,即使上传的图片宽度不同,图片的设置是width: 100%; 高度可能不一样导致布局混乱,就可以用display: inblock; vertical-align: top; 排版就不会乱,而且是相对顶端对齐的。相比用浮动布局,float会使元素脱离文档流,而且父级元素的高度会坍塌,用display: inline-block则不会。虽然会有上面说的空白间隙,可以设置父级元素字体大小为0就能解决这个问题,而且能兼容各个浏览器了。所以当遇到类似这种产品列表或者新闻列表是水平排列的,用display: inline-block;去做效果挺好,也不需要清除浮动或担心排版会错乱。
1.有趣、乐观的设计哪些网页设计趋势将主导 2022 年?您应该熟悉哪些风格和技术,以便您的作品全年保持新鲜和现代感? 设计趋势可以塑造一切,从设计师的创作方式到用户界面设计,再到从网站到包装设计的一切未来迭代。它们还可以快速放大或淡出,因此关注现在的流...
查看全文据说存在这样一个规律:当人们选择一个新的社区,总是怀有两种想法,一是希望邻居和自己一样,这样,就可以交流;二是希望邻居与自己不一样,这样,就可以学习。如果我们将这一规律与“精准营销”联系起来。是不是就会产生这样的悖论——如果我们依靠定位、浏览历史等数...
查看全文通常我们都会在网站建设中需要留下公司的地址以及名称,但是文字的信息通常不容易让人留意且需要对文字信息进行复制粘贴到地图软件上才能进行查询,这是相当麻烦的。所以通常企业网站除了留有公司地址的文字信息外,还会增加可视化地图,一来是大气美观,二来是访问...
查看全文你是不是经常为要扣人物头发烦恼,总觉得处理不好,让人物看起来乱糟糟的。是不是在为扣一些繁杂的图片太多细节处理工作量很多而烦恼?有烦恼就会有解决的途径,利用好各种抠图快捷途径,不仅可以提升工作效率,还能防止“秃头”。 在线抠图不仅仅不占电脑内存,还能a...
查看全文