「南昌SEO优化公司」网站如何去做好站内外的优化工作
230一般来说,网站在优化过程中都是分为站内优化和站外优化两种,每一种在优化方式不同,都可以为网站带来了更高的访问量,并且在百度的排名方面会越来越靠前的。那么,在这个阶段中如何去做好站内外的优化工作呢? 从站内优化角度来说,需要...
查看全文全站搜索
在网站建设中,根据设计图高效做成前端页面,使用一些前端网页布局的就很必要,不但可以能有效的缩小前端页面制作的时间,还可以做得更美观,代码也可以更整洁。
1、单行、多行省略
单行省略
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
多行省略
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
text-overflow:ellipsis;
overflow: hidden;
2、清除select的默认样式

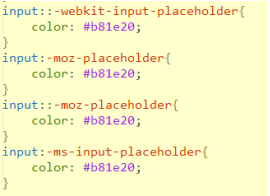
3、修改input输入框中placeholder默认字体样式

4、CSS3 实现文字渐变色,如下:
.title{
background-image: -webkit-gradient(linear, left center, right center, from(#4967fd), to(#58d6ff));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: transparent;
}

5、text-shadow实现文字阴影,可以用text-shadow实现立体的文字效果。
.title{
font-family: arial;
color: #ffffff;
font-size: 68px;
text-shadow: 7px 2px 0px #e1af85;
}

6、margin:0 auto ; 可以设置自动居中。
7、图片的对齐,img没有对齐的属性,可以在父级标签设置text-align,因为img属于行内替换元素,直接设置text-align看不出效果,也可以直接在img中设置style,使用vertical-align。
8、图文环绕
设置图文环绕的时候,那float元素需要设置元素的宽度,因为有的浏览器在显示没有设置width的float元素会出错,导致float元素失去作用。

9、css3实现背景颜色渐变,兼容浏览器的样式如下:
background: -moz-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(100%, #e7edf4));
background: -webkit-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -o-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -ms-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: linear-gradient(to bottom, #ffffff 0%, #e7edf4 100%);
10、css使用border属性实现四个方向的三角形的制作方法:
(1)向上的小三角形:
.top_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 12px solid #ffffff;
}
(2)向下的小三角形:
.down_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 12px solid #ffffff;
}
(3)向左的小三角形:
.left_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-right: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
(4)向右的小三角形:
.right_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-left: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
11、li标签的设置图标的话,设置background-image和list-style-image, 推荐设置background-image
12、表格table外框线,为表格合并为单一的边框,样式如下:
table{ border-collapse:collapse;}
td{border:#000 solid 1px;}
一般来说,网站在优化过程中都是分为站内优化和站外优化两种,每一种在优化方式不同,都可以为网站带来了更高的访问量,并且在百度的排名方面会越来越靠前的。那么,在这个阶段中如何去做好站内外的优化工作呢? 从站内优化角度来说,需要...
查看全文就网站设计而言,小微企业在在网站设计方面,预算少、功能要求低、需求少,这与大企业设计网站的要求是不同的。那么,如何为小微企业进行网站设计呢? 从网站战略开始小型企业网站必须专注于实现公司的目标。因此,该网站不能临时开发。相反,它必须根据计划...
查看全文Display 的几个常用的属性,如下图: 第一个是block,是使元素变成块级元素,元素会独占一行,块级元素宽度默认100%,可以设置宽度width、高度height、填充padding、间距margin的值。 第二个是inline,是使元素变成行内元素,可以与其他行内元素共占同一行,不会独...
查看全文企业在网站经营过程当中,是要有一个良好的优化团队,对于网站经营过程当中出现的任何问题,都能够更好的去解决,而网站优化的目的是为了在百度当中排名更加靠前,提高网站的阅读量和点击率,进一步的促进推广和销售。 成功的营销案例能够...
查看全文