网站内容如何才能够高质量 软文编辑找玢锐网络
236无论是什么网站,在做网站优化的时候都需要注意网站内容的质量。网站内容质量如果过低就会影响优化效果,不过想要保住高质量的内容并不容易,需要注意细节且多方面都要努力调整才好。那么如何才能够保证网站内容的高质量呢? 网站内容的质...
查看全文全站搜索
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。Antd有如下特性:1.提炼自企业级中后台产品的交互语言和视觉风格。2.开箱即用的高质量 React 组件。3. 使用 TypeScript 开发,提供完整的类型定义文件。4.全链路开发和设计工具体系。5.数十个国际化语言支持。6.深入每个细节的主题定制能力。
Antd中有几个常用的组件,Button按钮应该是使用最多的组件了。
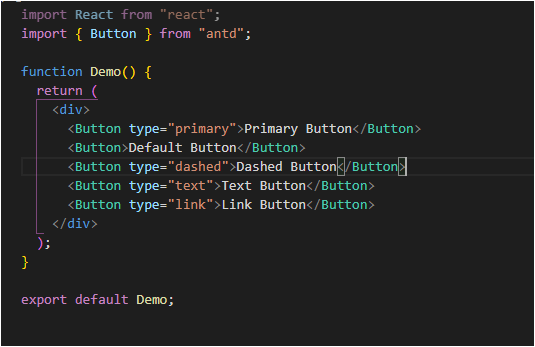
1.Button按钮如下图:

在 Antd中提供了五种按钮。从上图种可以得知类型有:主按钮、次按钮、虚线按钮、文本按钮和链接按钮。主按钮在同一个操作区域最多出现一次。
主按钮:用于主行动点,一个操作区域只能有一个主按钮。默认按钮:用于没有主次之分的一组行动点。虚线按钮:常用于添加操作。文本按钮:用于最次级的行动点。链接按钮:一般用于链接,即导航至某位置。
2.Form表单是高性能表单控件,自带数据域管理。包含数据录入、校验以及对应样式。
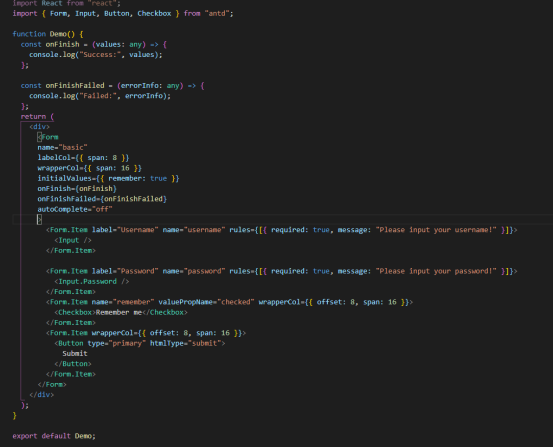
如图:

Form表单基本的表单数据域控制展示,包含布局、初始化、验证、提交。Form表单提供了许多API。
colon:配置 Form.Item 的 colon 的默认值。表示是否显示 label 后面的冒号 (只有在属性 layout 为 horizontal 时有效)。
1.Componen:设置 Form 渲染元素,为 false 则不创建 DOM 节点。
2.Fields:通过状态管理(如 redux)控制表单字段,如非强需求不推荐使用。
3.Form:经 Form.useForm() 创建的 form 控制实例,不提供时会自动创建。
4.initialValues:表单默认值,只有初始化以及重置时生效。
5.labelAlign:label 标签的文本对齐方式。
6.labelCol:label 标签布局,同 <Col> 组件,设置 span offset 值,如 {span: 3, offset: 12} 或 sm: {span: 3, offset: 12}。
7.Layout:表单布局。
8.Name:表单名称,会作为表单字段 id 前缀使用。
9.Preserve:当字段被删除时保留字段值。
等等还有许多关于Form表单API在这就不多展示了,可有antd官网查看。
无论是什么网站,在做网站优化的时候都需要注意网站内容的质量。网站内容质量如果过低就会影响优化效果,不过想要保住高质量的内容并不容易,需要注意细节且多方面都要努力调整才好。那么如何才能够保证网站内容的高质量呢? 网站内容的质...
查看全文现在的企业基本都是一个公司最少拥有一个网站,更多的企业拥有几百个网站也是非常的正常不过了,因为企业老总们深知网站对一个企业的重要性! 对于企业的热情,网络公司也是比较的火热,但是今天我们要讲的是软文对于一个...
查看全文在本文中,我将介绍四个常见的错误,这些错误是设计师在不知道自己正在损害设计的情况下经常犯的。 用户体验误区一:过于注重视觉效果而忽视体验。图形设计者倾向于关注视觉效果,而UX设计者考虑其他因素,如内容、可用性以及用户如何实际导航页面。 大胆的...
查看全文了解更多的按钮是很多网站页面的组成部分,为了使设计出来的页面更加美观,按钮的外观设计也重要,按钮需要实现的鼠标效应效果主要有默认和悬停状态,添加鼠标悬停,可以丰富优化按钮的设计,也可以吸引用户注意力,提升用户体验。鼠标的默认效果大多都是按照设计图上...
查看全文