分享做企业网站的后台开发经验
356现在用php做网站开发语言是越来越多了,国内的很多程序员喜欢都喜欢用thinkphp开发网站,它的特点是上手快,开发功能也比较简单,如果有一套已有的模板,就可以用它来改一改做网站了,下面主要讲一下thinkphp3.2做网站的后台开发经验。 众所周知...
查看全文全站搜索
关于页面中常用的效果,tab+swiper的切换很常见,多见于两种情况,一种是li切换swiper的slide,一种是li切换swiper。当tabs的li切换swiper的slide,效果如下图所示:

Html:
<div class=”tabs wow fadeInUp”>
<ul class=”clearfix”>
<li class=”active”>
<a href=”javascript:;”>
办公环境
</a>
</li>
<li>
<a href=”javascript:;”>
实验大楼
</a>
</li>
<li>
<a href=”javascript:;”>
生产基地
</a>
</li>
</ul>
</div>
<div class=”tabbox wow fadeInUp”>
<div class=”swiper-box”>
<div class=”swiper-wrapper”>
<div class=”swiper-slide stop-swiping”>
办公环境
</div>
<div class=”swiper-slide stop-swiping”>
实验大楼 </div>
<div class=”swiper-slide stop-swiping”>
生产基地
</div>
</div>
<!– Add Pagination –>
<div class=”swiper-pagination”></div>
</div>
<!– Add Arrows –>
<div class=”swiper-button-prev”></div>
<div class=”swiper-button-next”></div>
</div>
JS:
var swiper = new Swiper(‘.swiper-box’, {
pagination: ‘.swiper-pagination’,
paginationClickable: true,
grabCursor: true,
nextButton: ‘.swiper-button-next’,
prevButton: ‘.swiper-button-prev’,
noSwiping : true,
noSwipingClass : ‘stop-swiping’,
autoHeight: true,
observer: true,
observeParents: true,
onSlideChangeStart: function(swiper){
var i = swiper.activeIndex;
$(“.tabs ul li”).eq(i).addClass(“active”).siblings().removeClass(“active”);
},
});
$(‘.tabs ul li’).click(function(){
var index = $(this).index();
$(this).addClass(‘active’).siblings(‘li’).removeClass(‘active’);
swiper.slideTo($(this).index(), 500, false);
swiper.update();
});
先引入jquery插件和swiper.min.js和swiper.min.css文件,定义swiper的大小,初始化Swiper, tabs的li设置一个默认的选中效果active,对应swiper的一个swiper-slide,点击tabs的li时,当前点击的li添加默认的选中效果类名为active,其他的同级li移除active, 在获取当前点击的li标签的下标$(this).index(),执行过渡到索引下标数字等于传入参数index的页面(slide)处,速度为500。并且可以将runCallbacks设置为false,原来是默认为true,那么transition(过渡)不会产生onSlideChange回调函数。那么,就可以做到点击tabs的li能切换对应的swiper-slide,滑动swiper-slide也能切换li的默认选中效果类名active。
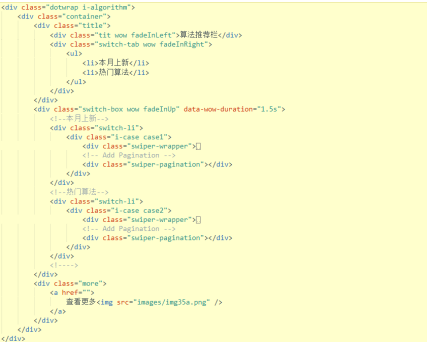
当tabs的li切换swiper时,如下图所示:

Html:

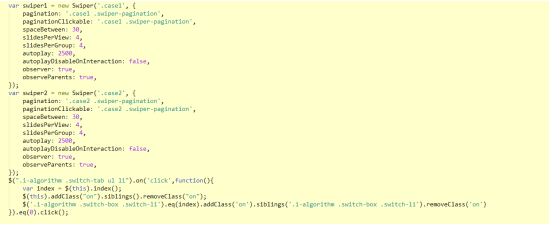
Js:

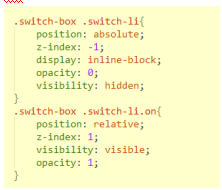
关于两个swiper轮播切换,一个显示,一个隐藏的,需要注意的是如果用display: none;和display:block; swiper的自动切换,点击li切换swiper之后,自动轮播会出错,那么可以用以下的css代替display: none;和display:block; 这样做的话,tab swiper切换后自动轮播也不会出错了。
Css:

现在用php做网站开发语言是越来越多了,国内的很多程序员喜欢都喜欢用thinkphp开发网站,它的特点是上手快,开发功能也比较简单,如果有一套已有的模板,就可以用它来改一改做网站了,下面主要讲一下thinkphp3.2做网站的后台开发经验。 众所周知...
查看全文【编者按】网站上线之后,并非万事大吉。网站改版,也是网站运维的重要内容。为此,方维网络推出“网站改版专题”,讨论网站改版节点、内容、注意事项等等问题,仅供参考。 网站改版与新建设一个网站,还是具有一定区别的。 新建设一个网站,是全无基础,包括配色、...
查看全文大牌企业通常是其它企业学习的榜样,特别是当企业处于犹豫不决的时候,不妨看看大牌企业是如何行事的。基于这样的逻辑,很多企业对自建企业商城有犹豫、彷徨、茫然,所以,我们需要看看大牌企业死如何去自建企业商城的。 如下,我们总结了大牌企业对自建企业商城的...
查看全文说到了百度排名,许多人都觉得内心但又无比,这似乎已经成为了自己心目当中的痛苦,虽然已经耗费了不少的时间,而且也竭尽全力进行网站优化,但是努力了这么久,却根本就没有看到任何实际的效果,如何进行网站的优化,才可以让更多的人感觉满意呢? &...
查看全文