浅谈易筑科技网站改版的见解
323随着互联网的不断普及和技术提升,现在的人们 从 互联网 上 了解 公司 基本信息最直接的方式莫过于企业官方网站了,然而现在的人们随着审美的提高和 公司 的发展定位,很多企业的网站想把网站设计的更符合现代的潮流和企业的形象,企业的官方网...
查看全文全站搜索
Display 的几个常用的属性,如下图:
第一个是block,是使元素变成块级元素,元素会独占一行,块级元素宽度默认100%,可以设置宽度width、高度height、填充padding、间距margin的值。
第二个是inline,是使元素变成行内元素,可以与其他行内元素共占同一行,不会独占一行,
不能设置宽度width、高度height,可以设置填充padding、间距margin左右的值。
第三个是inline-block,是使元素变成行内块级元素,可以与其他行内元素共占同一行,元素不会独占一行的,可以设置宽度width、高度height、填充padding、间距margin的值。
第四个是none,元素会隐藏,元素所占的空间也不会保留。
Display: inline-block 可以搭配vertical-align一起使用,vertical-align的属性有sub 、super、text-top、text-bottom、middle,对应的属性的解释如下图:

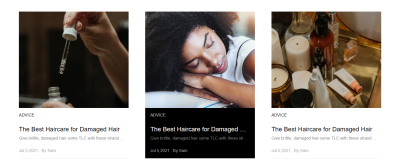
在工作中遇到的项目,有的例如企业网站的新闻或者产品模块,如下图的效果,当上新闻图片或者产品图片的尺寸不同的时候,用浮动布局去做的话,可能排版会产生错乱,那么可以用Display:inline-block;
效果如下图:

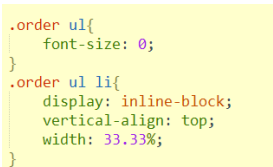
css下图:

父级元素.order ul需要设置font-size: 0; 是因为需要消除存在空白间隙的原因,空白间隙的间距是4px, 设置font-size: 0,就是字体大小为0,那么空白间隙也会变成0了,这样就不会影响下面的排版了。如上所说的产品列表或者新闻列表那里的布局,即使上传的图片宽度不同,图片的设置是width: 100%; 高度可能不一样导致布局混乱,就可以用display: inblock; vertical-align: top; 排版就不会乱,而且是相对顶端对齐的。相比用浮动布局,float会使元素脱离文档流,而且父级元素的高度会坍塌,用display: inline-block则不会。虽然会有上面说的空白间隙,可以设置父级元素字体大小为0就能解决这个问题,而且能兼容各个浏览器了。所以当遇到类似这种产品列表或者新闻列表是水平排列的,用display: inline-block;去做效果挺好,也不需要清除浮动或担心排版会错乱。
随着互联网的不断普及和技术提升,现在的人们 从 互联网 上 了解 公司 基本信息最直接的方式莫过于企业官方网站了,然而现在的人们随着审美的提高和 公司 的发展定位,很多企业的网站想把网站设计的更符合现代的潮流和企业的形象,企业的官方网...
查看全文前言:我们虽然每天都看到很多广告信息,但是真正记住的并不多,当我们看到复杂的事物的时候,心里会涌现一种不舒服的奇怪感受,而且还无法用语言来描述,为什么会有这些感受呢? 其实道理很简单,我们设计的东西是给用户用的,人的认知和记忆是有限的,视觉设计和...
查看全文错误,会消损权威性。大量的频繁的错误,会持续消损权威性。 政府网站需要具备权威性。包括颜色、布局、字体、打开速度、标识、内容,都可以促进一个网站的权威性。 不过,政府网站由于构架复杂、站群众多、协调难度大,不可避免会出现很多的错误。为此,我国的政...
查看全文高级感一词,在设计业界非常泛滥。从商品设计到艺术设计,从服装到平面,似乎都在追求“高级感”。包括网站设计、APP设计、小程序设计自然也不能落后。如何能够实现“高级感”呢?什么是高级感?高级感应该是相对于低级感觉而言的。既然,我们无法准确说出什么是高级感,...
查看全文