「实战seo教程」做网站优化的过程中需要了解到用户的需求
214对于新上任的网站优化者来说,在做有关的工作的事后,可能考虑的问题并不是很全面,而且一些人在做网站优化的时候,渐渐迷失了方向,不知道这个网站的产品应该如何才能继续宣传推广。 在竞争对手面前赢得更多的客户的欢迎与喜爱。这样企业...
查看全文全站搜索
前言:我们虽然每天都看到很多广告信息,但是真正记住的并不多,当我们看到复杂的事物的时候,心里会涌现一种不舒服的奇怪感受,而且还无法用语言来描述,为什么会有这些感受呢?
其实道理很简单,我们设计的东西是给用户用的,人的认知和记忆是有限的,视觉设计和心理是相互联系的,并且相互影响。
接下来给大家分析下什么是格式塔原理,相信大家比较熟悉格式塔这个词,但是格式塔到底是什么?
网上对于格式塔的解释天花乱坠,简单来说就是你的大脑有把信息化繁为简的能力,当然化繁为简不是目的,人脑会先通过简化筛选信息,找到感兴趣的信息了再了解具体内容。如果做不到简化和引导,大家就会觉得这个设计说不清哪里有点怪,就是不舒服,相信你自己在看设计的时候也会遇到类似的情况,大脑处理信息的过程是无意识的,但是作为设计师要有意识的的用一些设计手段简化引导用户的注意力。
格式塔的七个基本原则:
接近性原则
law of proximity
两个元素越是接近,组合在一起的可能性就越大。说明它们之间关系更强。但是接近也是有对比的,简单来说就是接近的元素更容易被看成一个整体,或者同一组信息。这个原则比较简单。

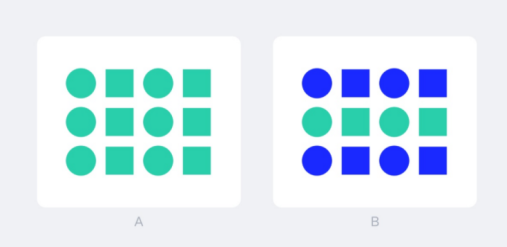
相似性原则law of similarity
我们的眼睛很容易关注那些复杂环境中外表相似的东西,这点在 UI设计中运用非常多,因为 UI界面中的元素非常多,可以利用相似原则组织好界面中的信息和层级关系。
用户会把那些明显具有共同特性(如形状、大小、共同运动、方向、颜色等)的事物当成一个整体。

连续性原则
law of continuity
人的视觉有追随一个方向上的连续性,以便把不关联的元素联系到一起,连续与闭合并存的情况很多,为了好区分,放一个闭合的例子做比较。

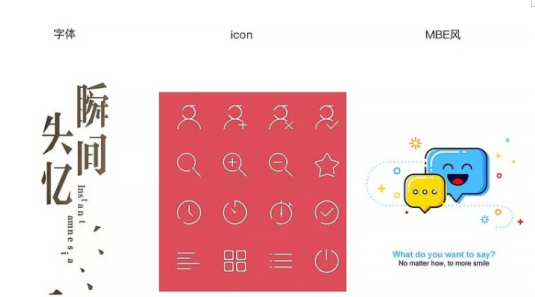
闭合性原则
law of closure
闭合是一种完成某种图形(完形)的行动。就算没有外形的约束,我们也会自动把图形脑补完全。比如半个形状或者有缺口的形状我们不会认为是一条线或各种零碎的图形,而是一个完整的形状。闭合是指一种完形的认知规律。
包括常见的 MBE风格 icon 其实也是这一原则的延伸。这样去处理 icon 会让 icon 更透气,更具有趣味性,更有节奏感。

主体/背景原则
当小图形重叠大图形之上,我们的视觉会倾向于将小图形归为主体,大色块为背景,这就是格式塔中的主体与背景原则。

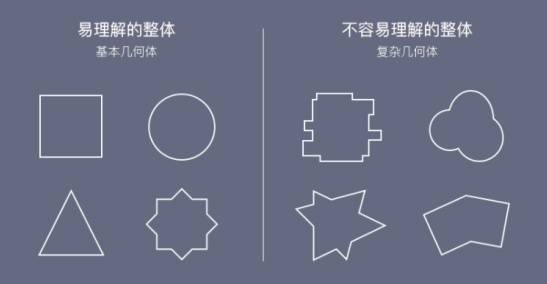
简单对称性原则
简单原理适用于设计中的三角形构图,均衡构图,对称构图,向心构图,摄影中的对角线,X型构图等。这些构图方式都是为了把复杂的信息元素通过简单的方式让观者易于理解。
熟练运用这几种构图技巧,就可以牢牢抓住观者的眼球,做出为人称道的好设计&摄影&插画,让画面更具视觉冲击力和感染力。

对于新上任的网站优化者来说,在做有关的工作的事后,可能考虑的问题并不是很全面,而且一些人在做网站优化的时候,渐渐迷失了方向,不知道这个网站的产品应该如何才能继续宣传推广。 在竞争对手面前赢得更多的客户的欢迎与喜爱。这样企业...
查看全文根据我们的观察和调研,我们发现这样一个问题——客户之所以决定做微信小程序,影响其作出这一决策的两个很关键因素是:跟风和说客。 所谓跟风指的是——某某某都做了,自己也应该做;所谓说服指的是——小程序的开发公司说服起到了很大作用。 加之,“开发一个小程序又不...
查看全文相信很多设计外包公司的设计师在做新项目时会出现“自我感动设计”的现象,简单来说就是甲方双方经过前期的需求沟通并详细了解了设计需求后,设计师进而踌躇满志饱含深情投入工作,但在某些时候交付的初稿又会遇到甲方的不认可和嫌弃,设计师因为客户对于自己的工作成...
查看全文中小企业面临的困难很多,如获客、售后、公司管理等等,往往会忽视营销工作中的“网站建设”。甚至有些中小企业主认为——中小企业没有必要建站?真的如此吗?如下,是中小企业建站的一些作用。 第一,展示产品和服务。可能不会在线销售产品或服务。但你可以确定...
查看全文