网站前端制作-不定高度的元素实现transition动画
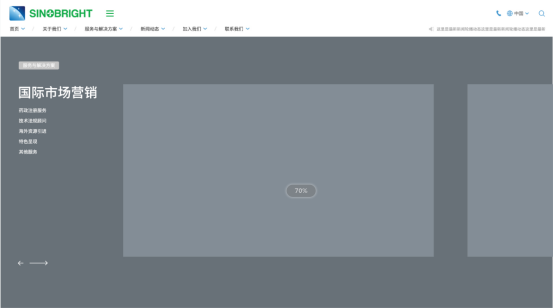
354在网站页面的制作中,不少效果是由transition实现过渡动画做成的。最近的工作,需要做一个div的hover效果,hover的时候文字内容自适应高度即是height: 70px(固定高度)变化到height: auto; 从下往上产生一个过渡动画,过程中由中间圆形遮罩中间扩散到消失,显示底图...
查看全文全站搜索
本篇文章就向大家分享一些自己商业设计过程中积累的一些小经验,可能文字有些杂碎。
随着体验设计的持续发展,行业各领域的体验设计质量都有很大的提升,界面设计的质量不仅是各个大厂产品体验设计的追求,也是我们拉开竞品差距的关键一环,大家平时可能会阅读一些设计的理论知识,但是往往实际工作中运用的很少,学习掌握理论基础知识固然很重要,但是在设计执行过程中掌握设计技巧更能提升工作的效率和质量,所以说看千万遍,不如自己实际操作几遍,这样;领悟到的东西会更深。
每位设计师都是以新人的身份进入设计行业的,没有人天生审美就很好,它是一种能力,也必须像其它事物一样得到训练,每天看Dribbble、behance上的设计作品可能很有帮组,但很多时候你只是在欣赏设计。却不理解设计师为什么要这样设计,轮到自己设计的时候,没有想法,只会用素材,不知道怎样去构思,这可能是很多设计师的通病,所以这些都可能成为进步路上的阻力,并为此带来挫败感。
当然这不是绝对的公式,但是可以分享下这十个小技巧。
善用留白以及黑色
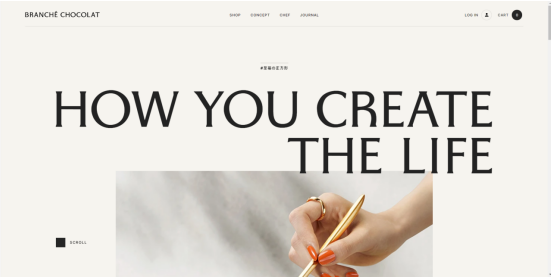
当我们没有好的想法、好的构图,好的创意的时候,就可以立马获得一个规规矩矩的配图,配色方面我们可以采用黑白配色,视觉设计上可以运用大留白,这样整个页面不仅高级还特别有质感,下面我们可以看两个例子,黑白的运用对作品的整体质感的提升很重要。



保持画面平衡
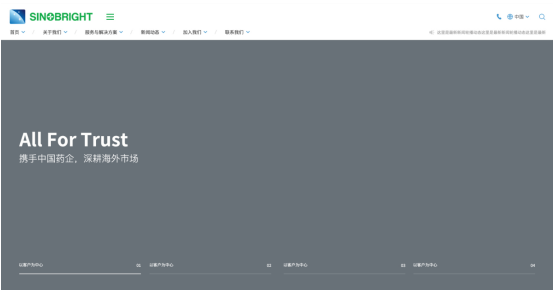
一般在设计初期,我会先用自己的方法,把整个网站的板块用色块先来拉出来,把每个区域的文字与内容先用色块代替,先看布局整体是否平衡,一般左布局左右视觉面积我会尽量平衡。经过这几年的设计练习,我现在设计几乎不去计算。肉眼就能明显的感知是否平衡。


给设计增添背景
设计的过程中可以尝试不同的元素,不同的方法会带来完全不同的效果,目前这个方式可能更适合文案内容少或者是产品展示型的网页项目,因为现实中一些真实的项目需要展示的内容往往是很多的,这样的话能展示的空间就有限,所以还是要根据自己真实的情况去,网页使用背景图片是有好处的,图片能让用户更加直接的感受到氛围,同时还能提升整个设计页面的质感。下面我们来看几个案例。


使用字体规范
现在我有一套自己的字体设计规范,一版根据项目的风格在整个规范上面进行一些小调整,一般大标题我会采取48-70px的字体,标题一般36-48px,小标题20-28px,内容区一般14-18px,可能每个设计师习惯用的字号不会太一样,我建议设计小白的小伙伴,有一个最简单的方法就是可以去看大厂的设计项目,他们的字体大小,上下间距,颜色这些。

恰当的使用浅色
一般来说高明度,高饱和度的颜色使用恰当的话视觉上能给用户一种更强烈的冲击感,如果使用不好,就有点画蛇添足的感觉,当下浅色设计是非常流行的。
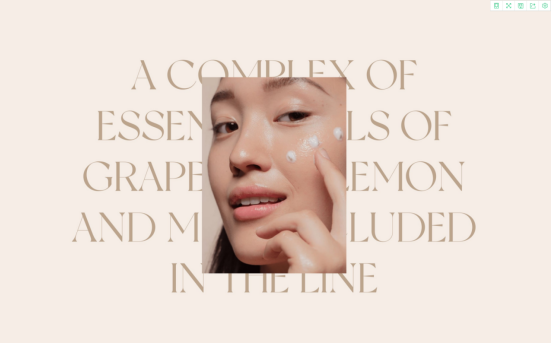
配上一些高质感的图片,整个网站是非常有质感的。

使用漂亮的字体
在设计作品中,不同的字体能带来不同的情绪,所以选择一个合适的字体非常重要,一般来说字体分为三大类:衬线体,无衬线体、正文字体。一般来说英文字体美感度更高,现在当下behance上面的作品比较多都是使用了衬线字体。

这个只是个人这几年在设计过程中积累出来点,以及平时看其他设计师作品发观察出来的,可能不适合所有项目,但是多学些设计技巧总有用的上的地方。
在网站页面的制作中,不少效果是由transition实现过渡动画做成的。最近的工作,需要做一个div的hover效果,hover的时候文字内容自适应高度即是height: 70px(固定高度)变化到height: auto; 从下往上产生一个过渡动画,过程中由中间圆形遮罩中间扩散到消失,显示底图...
查看全文如果需要重新开发一个后台,并不是复制粘贴一份代码这么简单,后台前后端的程序代码都需要重构,前端页面也需要重新去填充数据,实现思路简单,但是如果只有思路就能办成事的话,那所有事情都简单很多了,要做好这些功能,确保没有使用bug,需要时间去重构,去测试拿...
查看全文我们对JPG、GIF格式都比较熟悉。但是,对新出现的WebP格式还比较陌生。本文,我们将系统介绍与图片文件格式相关的问题。什么是图片的文件格式? 相机拍摄出来的图片往往文件很大,很占用储存空间。怎么办呢?就是对图像进行压缩,采用不同算法的压缩方式,就...
查看全文渐变设计在背景的使用,可以体现出良好的视觉吸引力,帮助用户理解设计所表达的内容。在文本字体的中使用可以营造出一个吸引人的焦点,快速吸引注意力。渐变使用在图片上的时候就可以使图片更加出彩,从而导致整个网站在视觉上也加分不少。渐变的使用不仅可以引导浏...
查看全文